GitHub - styled-components/stylelint-processor-styled-components: Lint your styled components with stylelint!

How do I provide props to styled elements in Typescript? · Issue #630 · styled-components/styled-components · GitHub

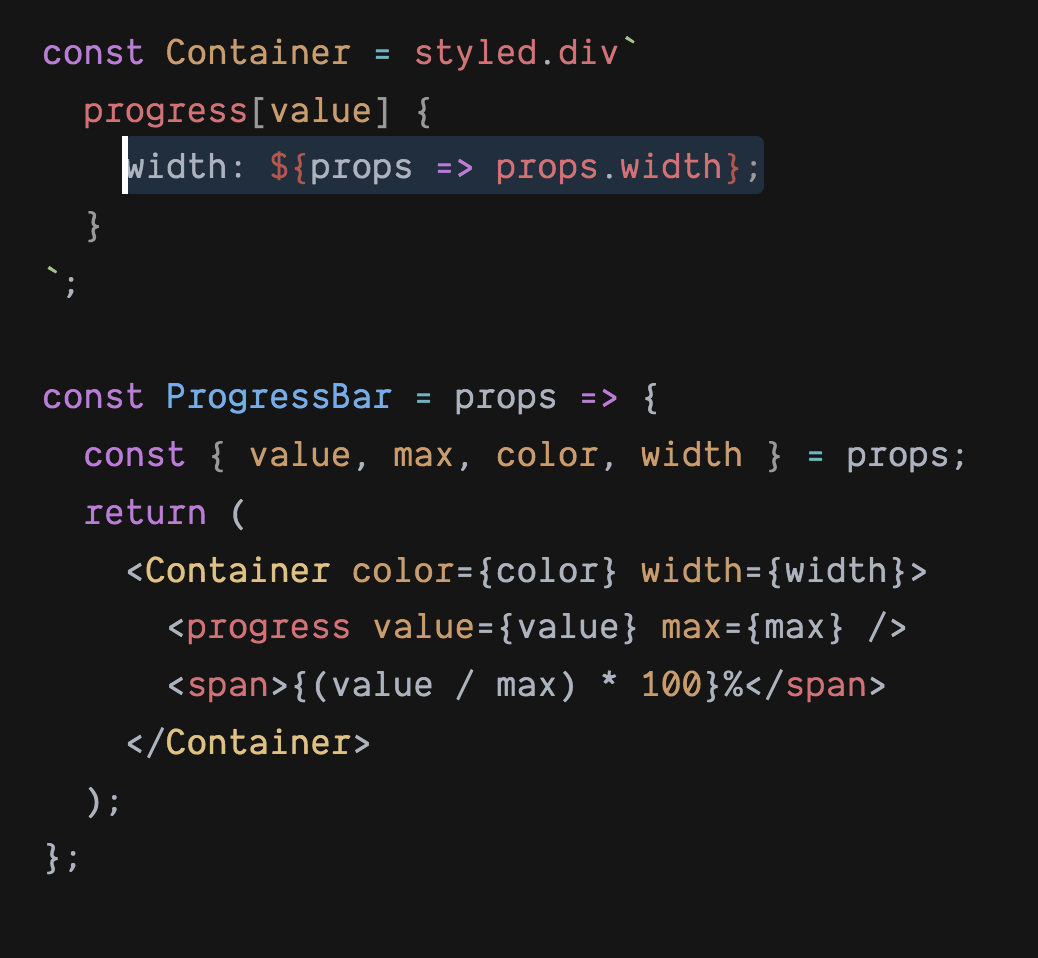
Building a Progress Bar component using ReactJS & Styled Components | by Abinav Seelan | campvanilla